
이번 포스팅에서는 자바스크립트에서의 이벤트에 대해 공부해보려고 한다.
브라우저에서의 이벤트란 사용자가 클릭, 입력 등의 상호작용에 인해 일어나는 사건을 의미한다. 어떠한 상호작용이 발생했을 때 그에 맞는 처리를 해주기 위해서 일반적으로 함수를 작성해 연결하며, 이 함수를 이벤트 핸들러(Event Handler) 라고 한다.
이러한 이벤트 핸들러를 연결하는 방법은 여러 가지가 있으며, 간단한 예제를 살펴보며 공부해보려고 한다. → 인라인 방식, 프로퍼티 방식, addEventListener 방식
1. 인라인 방식
태그의 속성으로 이벤트를 작성하는 방식이다.
this를 통해 자기 자신을 참조할수도 있으며, script태그에서 함수를 선언하고 해당 함수를 속성에서 사용하는 방법도 쓰인다.
<!-- 바로 태그에 코드를 쓰는 방식 -->
<input type="button" onclick="alert('Hello world');" value="button" />
<!-- 실행>> Hello world -->
<!-- this를 통해 자기 자신을 참조하는 방식 -->
<input type="button" onclick="alert('Hello world ' + this.value);" value="샘플" />
<!-- 실행>> Hello world 샘플 -->
<!-- Script 태그에서 함수를 선언하고, 태그에 지정하는 방식 -->
<button onclick="myHandler1(); myHandler2();">Click me</button>
<script>
function myHandler1() {
alert('myHandler1');
}
function myHandler2() {
alert('myHandler2');
}
</script>
2. 프로퍼티 방식(property 방식)
이벤트 대상에 해당하는 객체에 이벤트를 등록하는 방식이다.
이 프로퍼티 방식은 이벤트에 오직 하나의 이벤트 핸들러만을 바인딩할 수 있다.
<input type="button" id="target" value="button" />
<script>
var targetBtn = document.getElementById('target');
targetBtn.onclick = function(){
alert('Hello world');
// 실행 >> Hello world
}
</script>
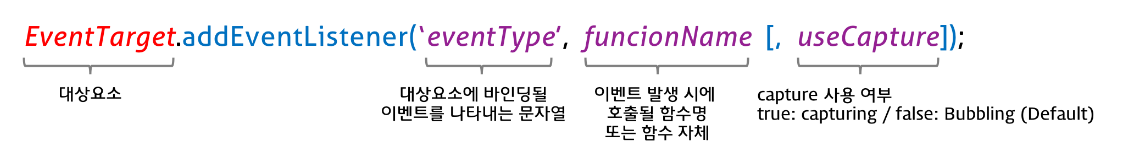
3. addEventListener 방식

가장 권장되는 방식으로, 프로퍼티 방식과 달리 여러 개의 이벤트 핸들러를 등록할 수 있다.
요소.addEventListener(이벤트, 명령);
선택 요소에 지정한 이벤트가 발생하면, 약속된 명령어를 실행시킨다.
<body>
<div class="container">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
<input type="text">
<script>
let div1 = document.querySelector(".div1");
div1.addEventListener('click', function(){
console.log('div1에 click 이벤트 발생!');
})
div1.addEventListener('click', function(event){
console.log('event.target',event.target); // 이벤트가 일어나는 요소를 반환
console.log('div1에 click 이벤트 발생!');
})
</script>
</body>
</html>
이제, 이벤트의 종류에 대해 공부해보려고 한다.
굉장히 많은 이벤트가 있으므로, 자주 사용되는/ 기초적인 이벤트만 살짝 다뤄보고 여기서 다루지 않은 것들은 MDN문서를 참고해보도록 하자.
| UI Event |
| load - 웹페이지나 스크립트의 로드가 완료되었을 때 |
| unload - 웹페이지나 스크립트가 언로드될 때 |
| error - 오류 or 요청한 자원이 존재하지 않는 경우 |
| scroll - 사용자가 웹페이지를 스크롤할 때 |
| abort - 이미지 로딩이 중단되었을 때 |
| resize - 브라우저 창의 크기가 변경될 때 |
| keyboard Event |
| keydown - 키를 누르고 있을 때 |
| keyup - 누르고 있던 키를 뗄 때 |
| keypress - 키를 누르고 뗏을 때 |
| keyCode - 키 코드 |
// keycode
let text = document.querySelector('input');
text.addEventListener('keydown', function(e){
kc = e.keyCode;
console.log("?",kc);
if(kc==13){ // 엔터쳤을 때 경고창 띄우기
alert('경고');
}
})
| Mouse Event |
| click - 마우스 버튼을 클릭했을 때 |
| dbclick - 마우스 버튼을 더블 클릭했을 때 |
| mousedown - 마우스 버튼을 누르고 있을 때 |
| mouseup - 누르고 있던 마우스 버튼을 뗄 때 |
| mousemove - 마우스를 움직일 때 |
| mouseover - 마우스를 요소 위로 움직였을 때(해당 요소의 자식 요소에게도 영향O / 자식요소에서 이벤트 발생 -> 부모 요소도 영향O) |
| mouseout - 마우스를 요소 밖으로 움직였을 때 |
| mouseenter - 마우스가 특정 요소에 올라갔을 때(해당 요소의 자식에게는 영향을 미치지x) |
| mouseleave - 마우스가 특정 요소를 벗어났을 떄 |
| hover - mouseenter + mouseleave 마우스가 특정 요소에 올라갔다가 벗어났을 때 |
onclick
각각의 html 요소에 속성 값으로 js함수를 연결
<body>
<div class="box"onclick="test();">click</div>
</body>
<script>
function test() {
alert("TEST");
</script>
| Focus Event |
| focus/focusin - 요소가 포커스를 얻었을 때 |
| blur/focusout - 요소가 포커스를 잃었을 때 |
| Form Event |
| input - input 또는 textarea요소의 값이 변경되었을 때 / contenteditable 속성을 가진 요소의 값이 변경되었을 때 |
| change - select box, checkbox, radio button의 상태가 변경되었을 때 |
| submit- form을 submit할 때 |
| reset - reset버튼을 클릭할 때(최근 사용x) |
| select - input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 |
참고
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Building_blocks/Events
이벤트 입문 - Web 개발 학습하기 | MDN
이벤트(event)란 여러분이 프로그래밍하고 있는 시스템에서 일어나는 사건(action) 혹은 발생(occurrence)인데, 이는 여러분이 원한다면 그것들에 어떠한 방식으로 응답할 수 있도록 시스템이 말해주
developer.mozilla.org
출처
이벤트 연결 방식에 대한 종류와 예제들을 참고했는데 많은 도움이 되었다.
https://jhyonhyon.tistory.com/23#recentComments
[JavaScript] 이벤트(Event)란?
이벤트(Event)란? 이벤트(Event)는 어떤 사건을 의미합니다. 브라우저에서의 사건이란 사용자가 "클릭을 했을 때", "스크롤을 했을 때", "무언가 입력했을 때" 등의 상호작용으로 인해 일어나는 사건
jhyonhyon.tistory.com
🌐 브라우저 이벤트 종류 & 사용법 총정리
브라우저 이벤트 란? 이벤트(event)는 어떤 사건을 의미한다. 브라우저에서의 이벤트란 예를 들어 사용자가 버튼을 클릭했을 때, 웹페이지가 로드되었을 때와 같은 것인데 이것은 DOM 요소와 관련
inpa.tistory.com
'웹 프론트엔드' 카테고리의 다른 글
| 반응형 웹(Responsive Web) (0) | 2024.01.18 |
|---|---|
| 자바스크립트7 - 제이쿼리(JQUERY) (0) | 2024.01.15 |
| 자바스크립트5 - DOM(Document Object Model) (0) | 2024.01.14 |
| 자바스크립트4 - 표준 내장 객체 (0) | 2024.01.12 |
| 자바스크립트3 - 내장 함수(문자열, 배열 관련) (1) | 2024.01.12 |