CSS1 - CSS 선택자
이번 포스팅에서는 css에 대해서 간단히 학습해 보도록 하겠다.

CSS란 무엇일까?
CSS란 Cascading Style Sheet의 약자로, HTML로 작성된 정보를 꾸며주는 언어이다.
문서의 레이아웃과 스타일을 정의한다.
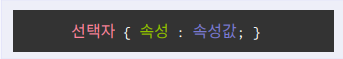
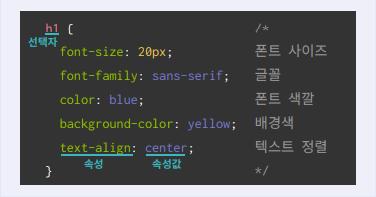
<CSS의 구성요소>

선택자: 디자인을 적용할 html의 영역을 선택하는 것으로, 다양한 종류의 선택자가 존재한다.
스타일 속성: 어떤 스타일을 적용할지 정의하는 것
스타일 속성 값: 어떤 역할(값)을 수행할지 구체적으로 정하는 것(여러 속성들을 구분하기 위해 마지막에 ; 필수 입력)
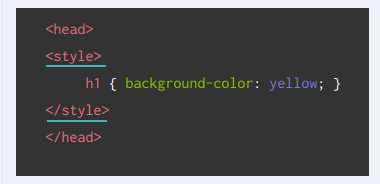
예시는 아래 사진과 같다.

CSS의 기본 문법 구성에 대해 살펴봤는데, 이 CSS를 HTML 문서에 연결하는 방법은 여러 가지가 있다.
< HTML문서에 CSS를 연동하는 방법(3가지)>
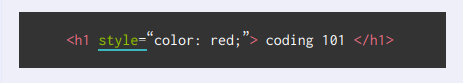
1. Inline Style Sheet - 태그 안에 직접 원하는 스타일을 적용

여러 태그들 중에서, 꾸미고 싶은 부분의 태그 안에 style 속성을 사용하여 꾸밈
2. Internal Style Sheet- <head>태그 안에서 <style> 태그를 사용하여 그 안에서 css를 작성

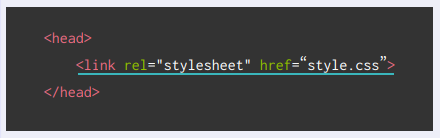
3. External Style Sheet- <head>태그 안에서 <link> 태그를 사용하여 html 밖에서 작성한 css를 불러와 적용

이 방법은 html, css를 각각의 문서 안에서 따로 관리하여 상대적으로 가독성이 높고 유지보수가 용이하다.
<CSS 선택자>
css의 구성요소를 보면, 선택자{속성: 속성값;}의 형태를 갖는데 여기서 맨 앞에 위치한 선택자에 대해 학습할 것이다.
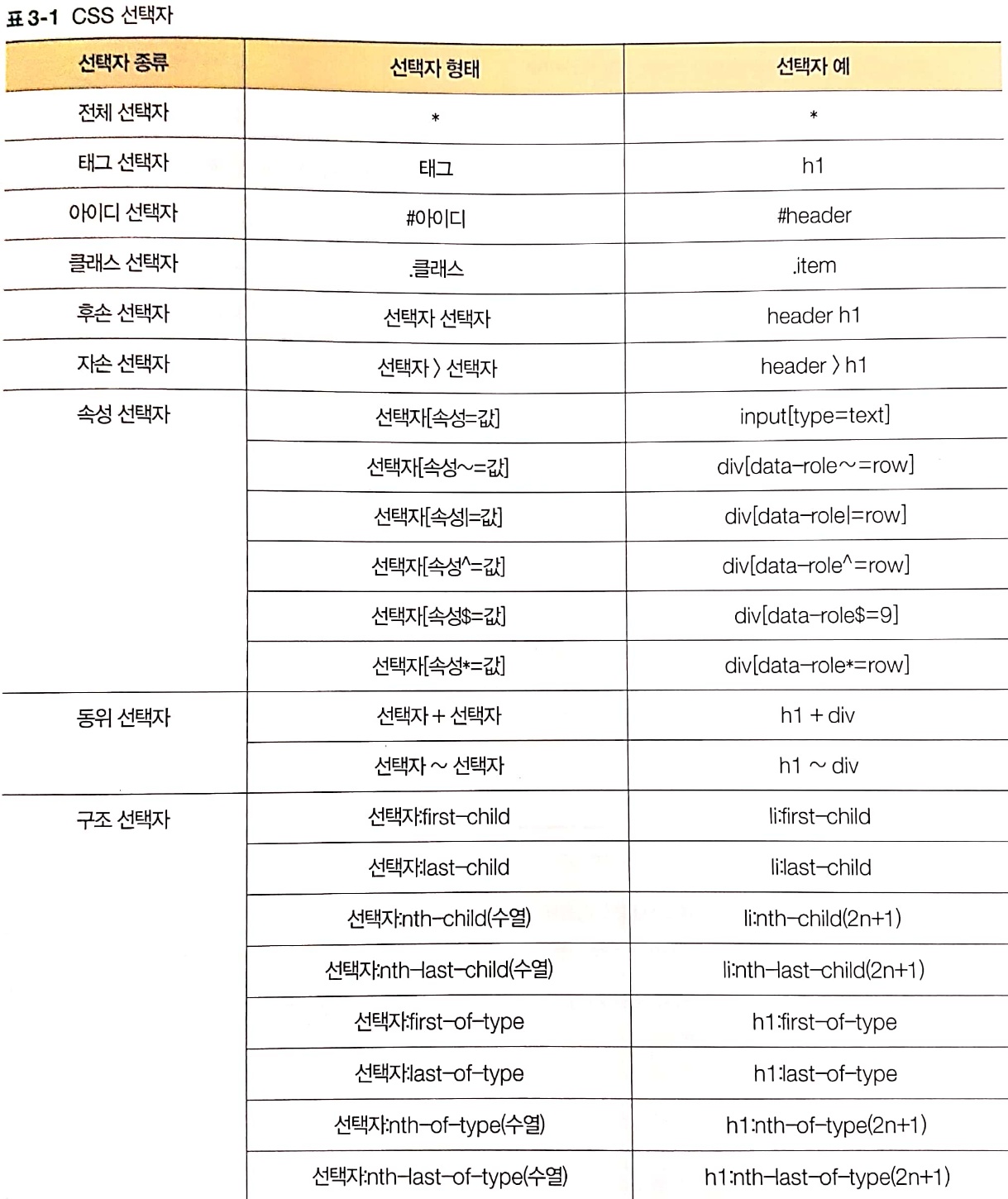
다양한 종류의 선택자가 존재하는데 양이 꽤 많다.


주로 많이 사용하는 선택자의 종류로는 태그, 클래스, 아이디 등이 있다.
1. Type 선택자- 특정 태그에 스타일을 적용 → 그냥 태그명을 작성하면 됨

2. Class 선택자- 클래스 이름으로 특정 위치에 스타일을 적용/ 클래스명 앞에 .을 붙일 것!!

3. ID 선택자- ID를 이용하여 스타일을 적용 / 아이디명 앞에 #을 붙일 것!!

css적용시, 태그들끼리의 관계를 알아야 더 정확하고 고치기 쉽게 코드 작성이 가능하다.
4. 전체 선택자: HTML 페이지 내부의 모든 태그를 선택하는 선택자로, *로 표현, *{color: red;}
body태그 내부에 있는 태그들 뿐만 아니라, html 태그를 포함해 title 태그, style 태그까지 선택함
5. 기본 속성 선택자: 특정 속성을 가진 HTML태그 선택
선택자[속성]: 특정한 속성이 있는 태그를 선택
선택자[속성=값][속성=값]: 특정한 속성 안의 값이 특정 값과 같은 문서 객체를 선택
ex) input[type=text]{background:red;}
6. 문자열 속성 선택자: 태그에 지정한 속성의 특정 문자열을 확인하여 선택
선택자의 형태에 따라 속성 안의 값이 특정 값을 단어로 포함하는/시작하는/끝나는/포함하는 태그를 선택 가능
선택자의 형태는 너무 다양하고 비슷하기 때문에 외우기 보다는 필요할 때마다 찾아서 쓰면 된다.
7. 후손 선택자 & 자손 선택자
후손과 자손의 차이?
후손은 바로 아래, 자손은 자신으로부터 아래의 아래 즉, 후손의 후손
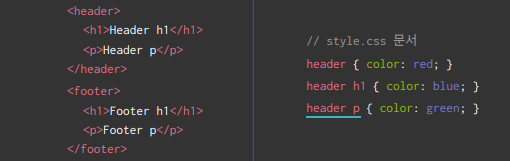
후손 선택자: 특정한 태그 아래에 있는 후손을 선택할 때 사용하는 선택자
형태) 선택자A 선택자B :선택자A의 후손에 위치하는 선택자B를 선택 #header h1{color: red;}
자손 선택자: 특정한 태그 아래에 있는 자손을 선택할 때 사용하는 선택자
형태) 선택자A > 선택자B :선택자A의 자손에 위치하는 선택자B를 선택 #header > h1{color: red;}
8. 동위 선택자: 동위 관계에서 뒤에 위치한 태그를 선택할 때 사용하는 선택자
형태) 선택자A + 선택자B : 선택자A 바로 뒤에 있는 선택자B를 선택
형태) 선택자A ~ 선택자B : 선택자A 뒤에 있는 모든 선택자B를 선택
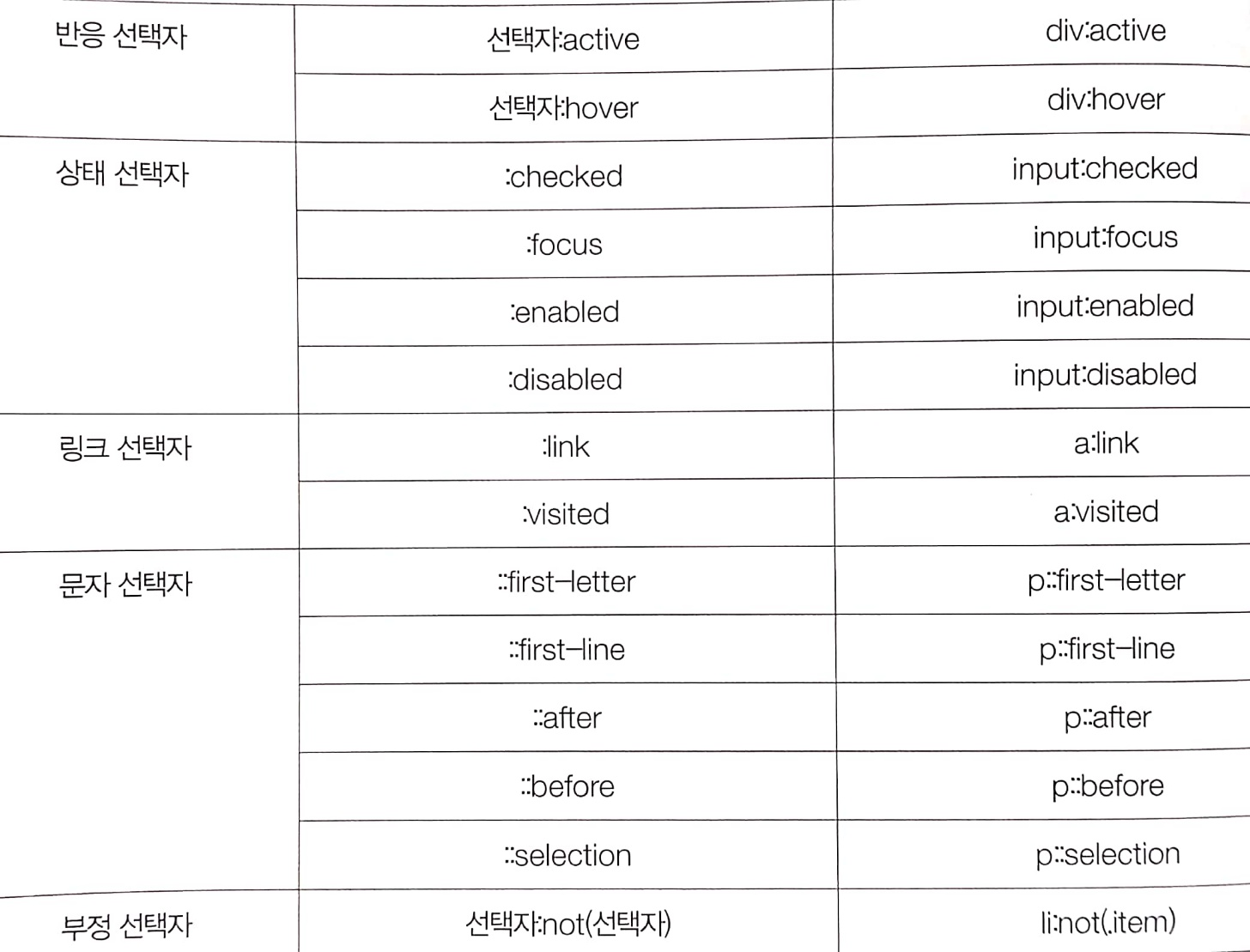
9. 반응 선택자: 사용자의 반응으로 생송되는 특정한 상태를 선택하는 선택자
:active- 사용자가 마우스로 클릭한 태그를 선택 h1: active{color: blue;}
:hover- 사용자가 마우스를 올린 태그를 선택 h1:hover{color:red;}
10. 상대 선택자: 입력 양식의 상태를 선택할 때 사용하는 선택자
:checked- 체크 상태의 input 태그를 선택 input:checked{color:green;}
:focus- 초점이 맞추어진 input 태그를 선택
:enabled- 사용 가능한 input 태그를 선택
:disabled- 사용이 불가능한 input 태그를 선택
11. 구조 선택자: 특정한 위치에 있는 태그를 선택하는 선택자
:first-child- 형제 관계 중에서 첫 번째에 위치하는 태그를 선택
:last-child- 형제 관계 중에서 마지막에 위치하는 태그를 선택
:nth-child(수열)- 형제 관계 중에서 앞에서 수열 번째에 위치하는 태그를 선택
:nth-child(수열)- 형제 관계 중에서 뒤에서 수열 번째에 위치하는 태그를 선택
12. 형태 구조 선택자
:first-of-child- 형제 관계 중에서 첫 번째로 등장하는 특정 태그를 선택
:last-of-child- 형제 관계 중에서 마지막으로 등장하는 특정 태그를 선택
:nth-of-child(수열)- 형제 관계 중에서 앞에서 수열 번째로 등장하는 특정 태그를 선택
:nth-last-of-child(수열)- 형제 관계 중에서 뒤에서 수열 번째로 등장하는 특정 태그를 선택
13. 문자 선택자: 책 참고
14. 링크 선택자: href 속성을 가지고 있는 <a>에 적용되는 선택자
:link- href 속성을 가지고 있는 a 태그 선택
:visited- 방문했던 링크를 가지고 있는 a 태그 선택 a:visited{color:red;}
15. 부정 선택자: 위에서 공부한 선택자들을 모두 반대로 적용할 수 있게 만드는 선택자
:not(선택자)- 선택자를 반대로 적용
input:not(type=password){background:red;}
=>input 태그 중에서 type 속성값이 password가 아닌 태그의 백그라운드 속성에 레드 컬러 적용
<태그의 관계>
-부모 자식 관계: 특정 태그 안에 태그가 포함되어 작성될 경우 서로 부모-자식 관계를 갖음
-형제 관계: 특정 태그 안에서 같이 작성되었지만, 서로가 서로의 포함관계가 아닌 동등한 관계인 경우
css 속성을 적용하기 위해서 선택자로 태그를 작성하는데,
민약 해당 태그가 하나가 아닌 여러 개가 있다면, 해당되는 모든 태그에게 css가 적용된다.
=> 따라서, 태그의 부모태그를 앞에 써줌으로써, 특정 태그에게 css가 적용될 수 있도록 한다.

<CSS의 우선순위>
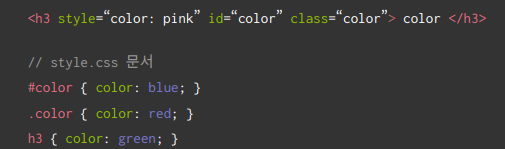
CSS를 작성하다보면, 특정 태그가 여러 번 꾸며질 수 있다.
그럴 경우, 어떠한 CSS로 꾸며지는가? → 우선순위 파악 필요
우선 순위를 결정짓는 3가지 요소 존재
→ 순서, 디테일, 선택자
1. 순서: 나중에 적용한 속성값의 우선순위가 더 높음
2. 디테일: 더 구체적으로 작성된 선택자의 우선순위가 더 높음
3. 선택자의 우선순위: style>id>class>type