웹 백엔드
JSON(JavaScript Object Notation)
토리쟁이
2024. 1. 29. 20:50

이번 포스팅은, JSON에 대해 정리해 보려고 한다.

JSON(JavaScript Object Notation)
- 구조화된 데이터를 문자열의 형태로 표현하기 위해서 사용
- 네트워크를 통해 다른 시스템들이 소통할 때 사용하는 경량의 DATA 교환 형식
- 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용함
- 자바스크립트의 object를 기반으로 하는 텍스트 형식
- 자바스크립트에서 파생되었으나, 현재는 다른 프로그래밍 언어에서도 지원하는 데이터 형식
- 자바스크립트의 객체와 유사함
- but, key 이름을 "key-name" 큰 따옴표로 감싸는 차이점이 있음
- 가독성이 뛰어나 컴퓨터와 사람 모두 해석하기 편함
- 문자열, 숫자, boolean, 중첩된 객체와 배열도 저장 가능
- 자바스크립트에서는 JSON 데이터를 간편하게 다룰 수 있는 JSON 내장 객체 존재
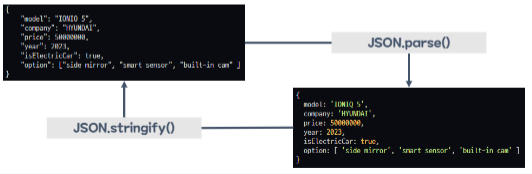
- JavaScript Object ↔ JSON 문자열 변환 메서드 제공
- JSON.parse(): JSON 문자열 → JavaScript Object(객체)
- JSON.stringify: JavaScript Object(객체) → JSON 문자열
- JavaScript Object ↔ JSON 문자열 변환 메서드 제공

예제
const obj = `{
"model":"아이오닉",
"price":50000000,
"isElectric":true,
"option":["사이드미러", "스마트 스크린"]
}`;
console.log(typeof obj); // string
console.log(obj.model); // undefined -> 위의 obj는 문자열일 뿐, 객체화가 되지 않았기 때문에
// JSON.parse(실제 json 데이터): json -> object
const carInfo = JSON.parse(obj); // json -> object
console.log(carInfo);
console.log(typeof carInfo); // object
console.log(carInfo.model); // 아이오닉 - 객체화가 된 상태에서 접근했기 때문에 제대로 출력됨
// JSON.stringify(object): object -> json
const carJson1 = JSON.stringify(carInfo); // object -> json
console.log("json1", carJson1);
const carJson2 = JSON.stringify(carInfo, null, 5); // 3번째 인자는 들여쓰기 칸 수
console.log("json2", carJson2);
console.log(carJson2.model); // undefined -> string이기 때문에-
위 예제를 보면, obj가 string 타입이기 때문에 점 표기법으로 접근하면 undefined가 뜬다.
그렇기 때문에, 클라이언트와 서버가 데이터를 주고 받을 때에는 해당 데이터의 타입을 주의해서 변환시켜 주어야 할 필요가 있다.
참고
https://sewonzzang.tistory.com/23