
이번 포스팅에서는 React에서의 Event에 대해 공부해보려고 한다.
React에서 이벤트를 처리할 때 몇 가지 주의할 점들이 있다.
1.React에서의 이벤트 이름은 소문자가 아닌 camelCase를 사용한다.
예로, 클릭시 발생하는 이벤트를 떠올려보자.
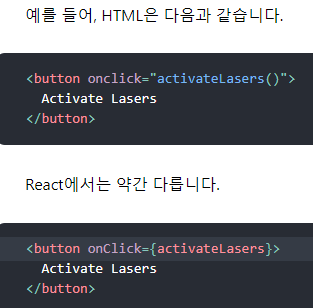
html에서는 해당 이벤트를 걸 요소에 onclick = "~" 을 사용했지만, React에서는 onClick = {~} 으로 사용한다.
2. 이벤트 핸들러는 문자열이 아닌 JSX를 사용하여 전달한다.

html에서는 문자열로 감싸서 함수를 실행시켰지만, React에서는 JSX를 사용하여 함수 자체를 전달한다.
onClick = {함수명}
3. React에서는 false를 반환해도 기본 동작을 방지할 수 없다.
반드시 preventDefault를 명시적으로 호출해야 한다.
4. 클래스 메서드는 기본적으로 바인딩되어 있지 않으므로, ()를 사용하지 않고 메서드를 참조할 경우엔 해당 메서드 바인딩이 필요하다.
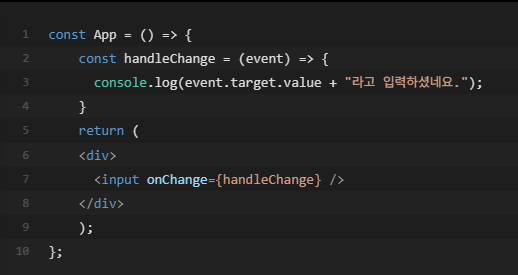
5. 핸들링 함수에 이벤트 객체를 매개변수로 전달한다.

따라서, 이벤트 객체를 이용하여 이벤트 발생에 대한 정보를 얻을 수 있다.
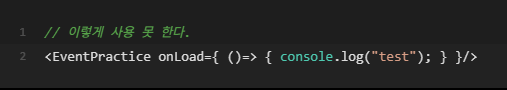
6. 기본 DOM 요소에만 이벤트를 설정할 수 있다.

직접 만든 리액트 컴포넌트에는 이벤트를 자체적으로 설정할 수 없다.
7. 자주 쓰이는 DOM 이벤트
| onClick | 요소를 클릭했을 때 |
| onChange | 요소의 내용이 변경되었을 때 |
| onKeyDown, onKeyUp, onKeyPress | 키보드 관련 이벤트 |
| onDoubleClick | 요소를 더블 클릭했을 때 |
| onFocus | 요소에 focus 되었을 때 |
| onBlur | 요소가 focus를 잃었을 때 |
| onSubmit | form 요소에서 submit 했을 때 |
8. React 합성 이벤트 (Synthetic Event)
합성 이벤트란, 모든 브라우저에서 이벤트를 동일하게 처리하기 위한 Wrapper(래퍼) 객체이다.
브라우저마다 이벤트 이름, 종류, 처리 방식이 다르다는 문제점이 있다.
모든 브라우저에사 이벤트를 동일하게 처리하기 위해 React는 Synthetic Event로 브라우저마다 다른 native 이벤트를 묶어서 처리한다. → 크로스브라우징 문제 해결
즉, 이벤트 핸들러는 모든 브라우저에서 이벤트를 동일하게 처리하기 위한 이벤트 래퍼(Wrapper) Synthetic Event 객체를 전달받는다. (자세한 내용은 필요할 때 찾아서 공부할 것)
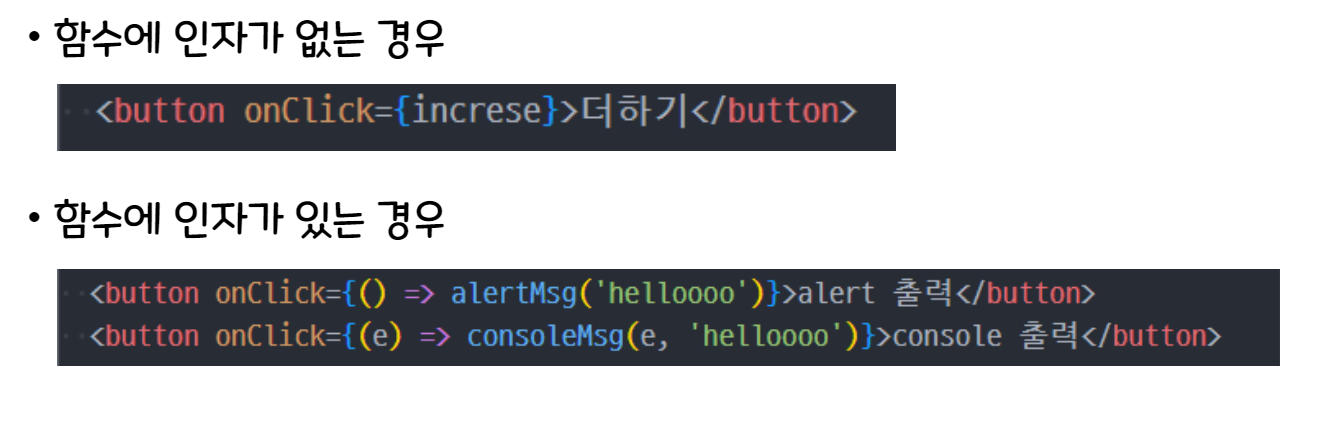
9. 함수형 컴포넌트에서의 이벤트

참고
https://ko.legacy.reactjs.org/docs/handling-events.html
https://lakelouise.tistory.com/261
https://velog.io/@yoonvelog/React-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EC%B2%98%EB%A6%AC
'웹 프론트엔드' 카테고리의 다른 글
| React - hooks (0) | 2024.04.01 |
|---|---|
| React - Ref & Life Cycle(생명 주기) (0) | 2024.03.30 |
| React - State & Props (0) | 2024.03.25 |
| React - Component & JSX (0) | 2024.03.25 |
| 리액트(React)란 무엇일까? (0) | 2024.03.24 |